목차
Day 1
오리엔테이션 | 10:00~11:00
강사와 조교, 참여자 소개, 노션 회원가입, 개인 프로필 등록, 팀 구성, 조교 매칭, 팀별 목표 설정
강사, 조교, 참여자 소개
프로필 등록 -  팀원
팀원
팀 구성
•
3팀으로 구성, 팀별 조교1명 매칭
•
이틀 동안 각 팀은 특정 단체.기관.주제의 컬렉션을 정해 Omeka로 웹 퍼블리싱하여 완성
•
우수팀 시상
퀴즈 집계결과 발표
•
1등: ______배인숙_____ (60점)
Omeka 소개, 기본 사용법 | 11:00~12:00
개발배경, 주요기능, 제품유형별 특징, 성공사례
주요화면 소개
소개
Omeka Classic의 사촌들
•
omeka.net (구독형)
•
Omeka Classic (설치형, 본좌)
•
Omeka S (LOD 기반 차세대 Omeka)
•
Curatescape (지도 기반 스토리텔링)
Omeka의 강점
•
전 세계 사용자 & 능력자들 많다, 사촌들, 비공식 테마, 플러그인도 많다
•
직관적이고 쉬운 인터페이스 (더블린코어 기반)
•
최신 웹 트렌드 반영
•
WordPress와 구조가 유사하여 일반 개발업체도 쉽게? 개발 가능
기능 실습 (구독버전=Omeka.net)
기능 실습용 기록:
omeka.net 계정 생성
•
회원가입
•
구독 요금제
omeka.net 간단 시연
•
관리자 페이지 소개 (Manage Site)
◦
Omeka 관리자 페이지의 구조 (좌측메뉴와 우측상단 관리메뉴 간단소개)
◦
아이템 1개 등록
◦
컬렉션 1개 등록
•
서비스 페이지 소개 (View Site)
◦
등록한 아이템과 컬렉션이 어떻게 서비스되는지 설명
아이템(Items), 컬렉션(Collections) | 13:00~13:30
더블린 코어 개요, 아이템 등록, 컬렉션 등록/구성
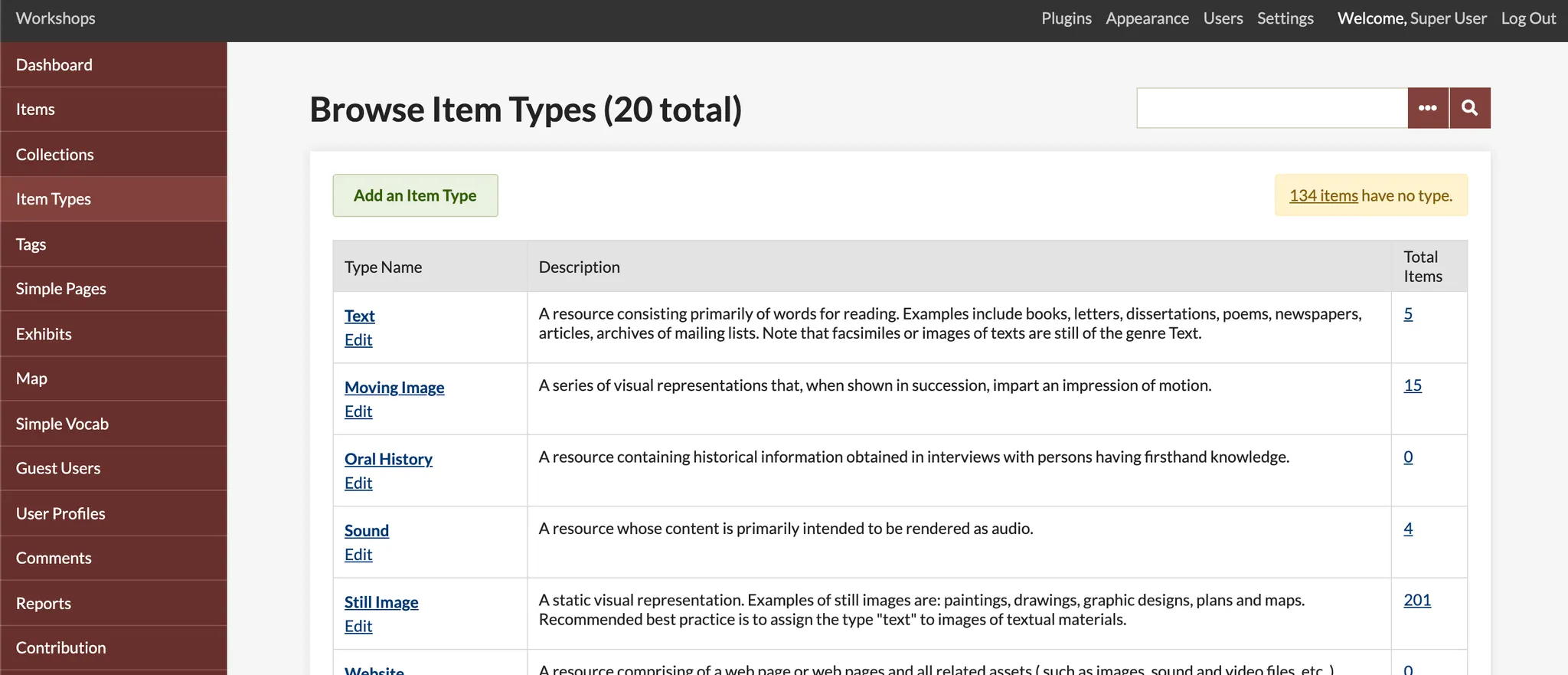
아이템 타입(Item Types) 13:30~14:00
유형별 메타데이터 정의
음성파일 샘플
Omeka Classic에 미리 정의된 Item Types
•
문서(Document): 텍스트 데이터를 포함하는 리소스입니다. 텍스트의 팩스나 이미지는 여전히 장르 텍스트에 속한다는 점에 유의하세요.
•
영상(Moving Image): 연속적으로 표시될 때 움직이는 느낌을 주는 일련의 시각적 표현입니다.
•
구술(Oral History): 직접적인 지식을 가진 사람들과의 인터뷰를 통해 얻은 역사적 정보를 담은 자료입니다. 이는 오디오나 비디오 녹음일 수도 있고 대화 내용을 녹취할 수도 있습니다.
•
사운드(Sound): 콘텐츠가 주로 오디오로 렌더링되도록 의도된 리소스입니다.
•
스틸 이미지(Still Image): 정적 시각적 표현입니다. 정지 이미지의 예로는 그림, 그림, 그래픽 디자인, 계획, 지도 등이 있습니다. 권장되는 모범 사례는 텍스트 자료의 이미지에 "텍스트" 유형을 할당하는 것입니다.
•
웹사이트(Website): 웹페이지 또는 웹페이지와 모든 관련 자산(예: 이미지, 사운드, 비디오 파일 등)으로 구성된 리소스입니다.
•
이벤트(event): 비지속적이고 시간 기반으로 발생합니다. 이벤트에 대한 메타데이터는 이벤트와 관련된 목적, 위치, 기간 및 담당 에이전트를 검색하는 데 기초가 되는 설명 정보를 제공합니다. 예를 들어 공연, 전투, 전시회, 웹캐스트, 회의, 워크샵, 재판 또는 결혼식이 있습니다.
•
이메일(Email): 한 사람이 다른 사람에게 또는 한 사람이 여러 사람에게 전자적으로 전송한 텍스트 메시지와 바이너리 첨부 파일이 포함된 리소스입니다.
•
수업 계획(Lesson Plan): 기간(수업 소요 시간), 표준, 목표, 자료 및 수업 계획 텍스트를 포함하는 필드가 포함된 학습 자료입니다.
•
하이퍼링크(Hyperlink) : 주요 첨부정보로 URL을 제공할 수 있는 항목입니다. 파일을 첨부할 수도 있습니다. 이 항목 유형의 URL 필드 항목은 자동으로 클릭 가능한 링크로 렌더링되지 않지만 HTML 편집 기능을 사용하여 그렇게 할 수 있습니다.
•
사람(Person): 개인. 요소에는 전기 데이터, 출생 및 사망 등이 포함됩니다.
•
인터랙티브 리소스(Interactive Resource): 사용자가 이해하고, 실행하고, 경험하기 위해 인터랙션이 필요한 리소스입니다. 예로는 웹 페이지의 양식, 애플릿, 멀티미디어 학습 개체, 채팅 서비스 또는 가상 현실 환경이 있습니다.
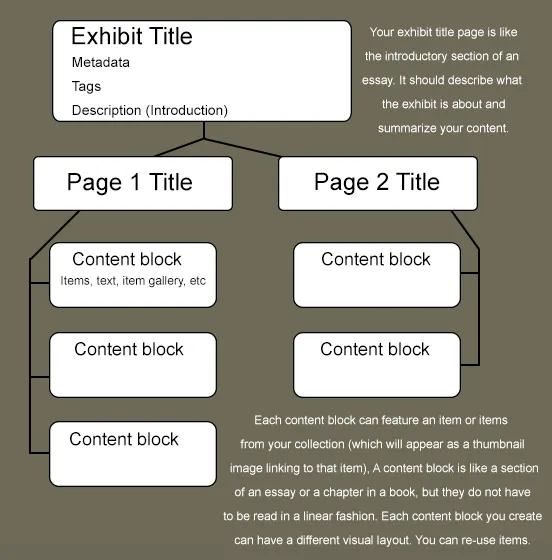
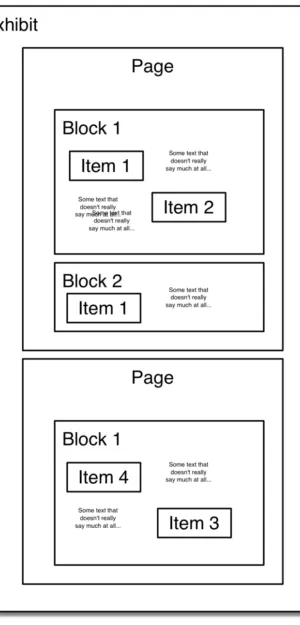
전시(Exhibits) | 14:00~14:30
전시 개요, 페이지, 콘텐츠 블록 구성
Omeka 전시 페이지 구조
•
전시(Exhibit)
•
Page(페이지)
•
Content Block(콘텐트 블록)
주요 플러그인 소개(Plugins) | 14:30~15:00
Admin Images 외
•
Admin Images(아이템으로 등록되지 않은 이미지를 전시 페이지에 사용)
•
Bulk Metadata Editor (복수의 기록 아이템 정보를 한꺼번에 수정할 수 있도록 해라)
•
Clickable Links Plus (URL을 하이퍼링크로 자동 생성되도록 하라)
•
Collection Tree (컬렉션 트리를 만들어 별도 페이지로 제공하라)
•
Commenting / Disqus Engage (아이템마다 댓글 달 수 있도록 하라. 외부도구 사용해도 됨)
•
Contributor Contact (기증의사를 적어 제출하는 페이지를 만들어라)
◦
Contribution (일반 이용자가 로그인하지 않고 자료를 기증할 수 있도록 하라)
•
CSV Import+ (엑셀목록을 한꺼번에 등록하도록 해라)
•
CSV Export (목록 내보내기)
•
Default Dublin Core (메타데이터 작성이 어려운 사람을 위해 작성예시를 미리 보여줘라)
•
Docs Viewer (사진을 보여주는 최상의 뷰어를 제공하라)
•
Exhibit Builder (전시 생성)
•
GDriveLinks Plugin (구글드라이브 문서를 아이템에서 보여줘라)
•
Geolocation (지도 위에 아이템 보여주기)
•
Guest User(일반 이용자 회원가입 기능을 제공하라)
•
Hide Elements (관리자에게만 보이는 메타데이터를 설정하라)
•
Honor Thy Librarians (참여율이 높은 일반 이용자에게 크레딧을 제공하라)
•
Item Relations (관련 아이템끼리 연결하라)
•
Item Review (아이템을 최종 공개하기 전에 관리자가 승인하는 기능을 만들어라)
•
More User Roles (이용자 권한설정 추가)
•
PDF Embed (PDF 문서를 위한 최적의 뷰어를 제공하라)
•
Reports (오프라인 전시에 활용할 수 있도록 아이템별 QR코드를 생성하는 기능을 추가하라)
•
Simple Pages (일반 웹페이지 관리)
•
Simple Vocab (메타데이터 중 드롭다운 중 선택하는 항목을 2개 이상 만들 것)
•
Social Bookmarking (소셜 미디어로 퍼가는 기능을 추가하라)
•
Super RSS (신규 아이템 등록 때마다 RSS로 정보를 받아볼 수 있도록 RSS서비스 만들기)
팀별 전시 만들기 | 15:00~16:00
전시주제 배정, 전시기획, 기록 수집.선별.정리
실습기록
실습서버 (설치버전=Omeka Classic)
팀별 전시 만들기 | 16:00~18:00
아이템 타입 정의, 전거통제 항목 설정, 아이템 등록, 컬렉션 구성
Day 2
Omeka 고급기능 | 10:00~12:00
CSV Import(목록, 파일 입수)
외부툴 연계
•
Juxtapose - https://knightlab.northwestern.edu/
•
•
•
•
Infogram - https://infogram.com/
•
팀별 전시 만들기 | 13:00~16:00
아이템 등록, 컬렉션 구성
전시개요 작성, 전시 페이지 및 콘텐츠 블록 구성, 전시내용 작성, 기록 연결
메인페이지 구성, 아카이브 소개페이지 작성, 검색 패싯 설정
팀별 결과발표, 우수팀 시상 | 16:00~17:00
아래 평가표를 작성해 주세요
우승팀은 _____A____팀 !!!!!
염수정, 김성은
Q&A, 교육만족도 조사 | 17:00~18:00
아래 설문을 작성해 주세요
남겨주신 의견은 프로그램 개선을 위해 유용하게 사용하겠습니다.